
Optimaliseer je afbeeldingen voor betere SEO
Een website met goede content trekt bezoekers aan en houdt ze vast. Content is bijvoorbeeld tekst, foto’s, illustraties en video’s. Naast meer conversie op je website, geven foto’s een goed beeld van de sfeer, diensten en manier van werken binnen jouw bedrijf.
Maar dan is het wel belangrijk dat de afbeeldingen goed geoptimaliseerd worden.
Dit zorgt er namelijk voor dat:

 Als je eerder goed je best hebt gedaan op het kiezen van de juiste bestandsnamen kun je deze vaak overnemen om te gebruiken als Alt-tekst.
Ondertitels kun je toevoegen als je van mening bent dat de afbeelding nog wat extra bijschrift nodig heeft. Dit heeft het minste SEO-waarde en is vooral om de lezer op jouw website te blijven boeien en extra uitleg te geven.
Let op: probeer niet te veel zoekwoorden te proppen in jouw afbeelding. Dit zogeheten keyword stuffing wordt hard afgestraft door Google en zal dus een tegenovergesteld effect hebben.
Uiteraard zorg je ervoor dat de afbeelding op relevante pagina omringd door relevante tekst wordt geplaatst om tot de beste SEO-waarde te komen.
Als je eerder goed je best hebt gedaan op het kiezen van de juiste bestandsnamen kun je deze vaak overnemen om te gebruiken als Alt-tekst.
Ondertitels kun je toevoegen als je van mening bent dat de afbeelding nog wat extra bijschrift nodig heeft. Dit heeft het minste SEO-waarde en is vooral om de lezer op jouw website te blijven boeien en extra uitleg te geven.
Let op: probeer niet te veel zoekwoorden te proppen in jouw afbeelding. Dit zogeheten keyword stuffing wordt hard afgestraft door Google en zal dus een tegenovergesteld effect hebben.
Uiteraard zorg je ervoor dat de afbeelding op relevante pagina omringd door relevante tekst wordt geplaatst om tot de beste SEO-waarde te komen.
- De afbeelding er goed uit ziet en bij de website past
- De afbeelding snel laadt
- De afbeelding correct “gelezen” wordt door zoekmachines
1. Zoek goede afbeeldingen uit voor jouw website
Je hebt goede afbeeldingen nodig, dit is een feit. Maar waar moet je die vinden? Veelal wordt er gebruik gemaakt van stockfoto’s. Stockfoto’s zijn standaard foto’s geschoten voor commercieel gebruik. Zo kun je ook zonder verstand van fotografie prachtige afbeeldingen uitzoeken. Ze zijn vaak in de juiste formaat en kwaliteit geschoten en zijn makkelijk te downloaden & te uploaden op je website. Zorg er wel voor dat je geen foto gebruikt die jouw concurrenten ook gebruiken. Er zijn verschillende websites die (gratis) stockfoto’s aanbieden. Wij vinden het heerlijk om door de volgende sites te scrollen voor inspiratie en/of voor foto’s: Ben jij zelf handig met een camera of ken je een goede fotograaf die de juiste foto’s krachtig voor je in beeld kan brengen? Nog beter! Dan heb je unieke foto’s die perfect aansluiten op jouw doelgroep, jouw onderneming en jouw (huis)stijl. Ook is het niet handig om voor elke pagina stockfoto’s te gebruiken. Denk aan de ‘over ons’ pagina. Een ander voorbeeld is als je een webshop beheert. Dan heb je te maken met unieke productfoto’s die je zelf zult moeten (laten) maken om tot het beste resultaat te komen. Wat wij van Specialist in websites echt of the charts vinden zijn graphics! Grafische afbeeldingen zoals infographics worden steeds populairder. Er zijn genoeg tools te vinden die kunnen helpen bij het maken van een grafische afbeelding. Onze eigen favorieten zijn Canva en PiktoChart. Google houdt van een mooie combinatie van afbeeldingen, tekst en graphics. Dus zeker een aanrader om zoveel mogelijk te variëren waar mogelijk (en natuurlijk enkel als het past bij de content).2. Kies het juiste bestandsformaat: JPEG of PNG
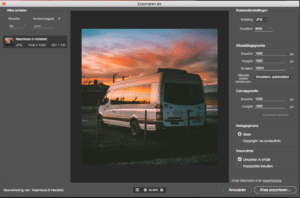
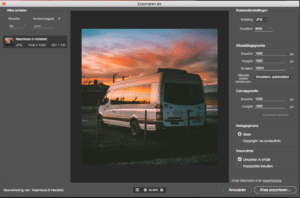
Het is belangrijk dat enkel afbeeldingen in hoge resolutie worden gebruikt. Lage kwaliteit foto’s doen afbreuk aan je bedrijf, product en website. Het bestandsformaat bepaalt uiteindelijk het soort afbeelding en de kwaliteit. Er zijn 2 veelgebruikte bestandsformaten in de online wereld: JPEG (of JPG) en PNG. Beide worden anders ingezet: Het bestandsformaat JPEG wordt gebruikt voor foto’s. Door gebruik te maken van dit formaat kun je foto’s van lagere kwaliteit uploaden, zonder dat het menselijk oog dat ziet. Zo wordt je website sneller, maar lever je niet in op (zichtbare) kwaliteit. Een nadeel van JPEG is dat je geen gebruik kunt maken van een transparante achtergrond. Het PNG-formaat wordt gebruikt voor logo’s, infographics, website designs en afbeeldingen met veel tekst. PNG kent geen kwaliteitsverlies en houdt alle kleuren helder en scherp zodat je ver kunt inzoomen. Hierdoor zijn afbeeldingen in dit formaat groter dan een JPEG-afbeelding. PNG’s ondersteunen wel transparante achtergronden en dat wil je in ieder geval voor je logo. De meeste bewerkingsprogramma’s voor foto’s geven je de optie om een bestandsformaat te kiezen op het moment dat je de afbeelding opslaat of exporteert. Als je geen programma als Photoshop gebruikt kun je gebruik maken van gratis tools zoals deze om jouw afbeeldingen naar het goede bestandsformaat om te zetten.
3. Pas de grootte van afbeeldingen aan om de snelheid te verbeteren
Een groot onderdeel van gebruikerservaring op websites is laadtijd. Niet gek dus dat voor zoekmachines laadtijd essentieel is als rankingfactor. Verschillende onderzoeken laten zien dat mensen die langer dan twee seconden moeten wachten de website al verlaten voordat ze hem überhaupt gezien hebben. Potentiële klanten kwijtraken omdat de concurrent sneller is, dat wil niemand. Maar hoe los je dit op? Als je een goede, scherpe afbeelding in het juiste formaat hebt uitgezocht, is het van belang om de grootte van jouw afbeelding te wijzigen. Je kunt de grootte van een afbeelding in drie onderdelen verdelen: bestandsgrootte, afbeeldingsgrootte en resolutie. Bestandsgrootte is het aantal bytes dat een bestand in beslag neemt op een computer. Als je stockfoto’s downloadt van de in stap 1 genoemde sites, hebben deze vaak een grootte van 15MB. Dit is een erg groot bestand en kan in veel gevallen eenvoudig verkleind worden tot maximaal 500KB met behulp van fotoprogramma’s zoals Photoshop of online tools. Afbeeldingsgrootte: dit is de daadwerkelijke grootte van de afbeelding gemeten in pixels. Als standaardafmeting voor een afbeelding in een blog wordt vaak 795×300 pixels aangehouden. Heb je een afbeelding die over de hele breedte van het scherm gaat (zoals de header van dit blog), gebruik dan een afbeelding met een breedte van tenminste 2000 pixels, zoals 2000×1200. Resolutie: de scherpte van een afbeelding wordt gemeten in Dpi (dots per inch). Op het web heb je een stuk minder resolutie nodig dan wanneer je bijvoorbeeld een foto uitprint. Een afbeelding van 72dpi of 92dpi zal dan ook prima volstaan voor op jouw website. Onze favoriete tool voor het optimaliseren van afbeeldingen is Kraken.Waar vind ik informatie over bestandsgrootte, afbeeldingsgrootte en resolutie van mijn afbeeldingen?
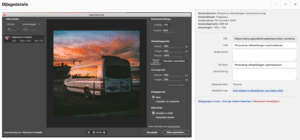
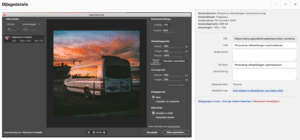
Op Windows vind je informatie over afbeeldingen als volgt: ga met je muis op de betreffende afbeelding staan. Klik met de rechtermuisknop op de afbeelding en kies eigenschappen. Hier zie je of de afbeelding een JPEG of PNG-indeling heeft. Op het tabblad details vind je vervolgens de afmetingen van de afbeelding. Op Mac vind je de informatie door met de rechtermuisknop op de afbeelding te drukken. Klik op toon info en je hebt de informatie die je zoekt.4. Geef je afbeeldingen een SEO-proof naam
Afbeeldingen met een naam? Dat klinkt misschien gek, maar helpt Google nog beter om te begrijpen waar jouw afbeelding over gaat. De meeste mensen uploaden hun afbeeldingen met namen als “screenshot 2018-09-11 om 10.43.35.JPG”, “Foto1.JPG” of “DSC59382.JPG”. Jij zou als persoon ook niet in een oogopslag kunnen begrijpen waar deze foto over gaat. Zorg dus voor het uploaden al dat je de naam van de afbeelding verandert naar iets dat logisch is en bij de afbeelding past. Heb je bijvoorbeeld een afbeelding van de Big Ben? Noem deze dan: “big-ben.JPG”. Gebruik bij het benoemen van de foto’s bij voorkeur kleine letters en de nummers 0-9. Maak ook gebruik van koppeltekens (lees: – ) waar je normaal gesproken een spatie zou verwachten. Houdt er rekening mee dat de bestandsnaam later ook verschijnt in de URL van de afbeelding (zodra deze op een nieuw scherm wordt geopend). Geef een afbeelding dus nooit gênante, grappig of geheime namen mee om dit te voorkomen.5. Optimaliseer afbeeldingen verder met ondertitels en alternatieve tekst na uploaden
Je hebt dankzij deze gids de perfecte afbeelding klaar staan om te uploaden naar jouw website. Je bent nu bijna klaar met het optimaliseren van je afbeelding! Nog een paar laatste belangrijke finishing touches en je kunt achter over leunen en genieten van een mooi opgemaakte pagina met relevante content wat in het oog springt! Dus wat nu? Zodra je jouw afbeelding hebt geüpload naar jouw CMS (het programma waarin de website is gebouwd), krijg je de optie om een alternatieve tekst en ondertitels toe te voegen De alternatieve tekst is zeer belangrijk voor Google. Dit is namelijk de tekst die toont als de afbeelding niet laadt, maar ook de tekst die slechtziende mensen met screenreaders te zien krijgen. Het draagt dus bij aan de gebruikerservaring en jij gaat hier veel SEO-voordeel mee halen. Als je eerder goed je best hebt gedaan op het kiezen van de juiste bestandsnamen kun je deze vaak overnemen om te gebruiken als Alt-tekst.
Ondertitels kun je toevoegen als je van mening bent dat de afbeelding nog wat extra bijschrift nodig heeft. Dit heeft het minste SEO-waarde en is vooral om de lezer op jouw website te blijven boeien en extra uitleg te geven.
Let op: probeer niet te veel zoekwoorden te proppen in jouw afbeelding. Dit zogeheten keyword stuffing wordt hard afgestraft door Google en zal dus een tegenovergesteld effect hebben.
Uiteraard zorg je ervoor dat de afbeelding op relevante pagina omringd door relevante tekst wordt geplaatst om tot de beste SEO-waarde te komen.
Als je eerder goed je best hebt gedaan op het kiezen van de juiste bestandsnamen kun je deze vaak overnemen om te gebruiken als Alt-tekst.
Ondertitels kun je toevoegen als je van mening bent dat de afbeelding nog wat extra bijschrift nodig heeft. Dit heeft het minste SEO-waarde en is vooral om de lezer op jouw website te blijven boeien en extra uitleg te geven.
Let op: probeer niet te veel zoekwoorden te proppen in jouw afbeelding. Dit zogeheten keyword stuffing wordt hard afgestraft door Google en zal dus een tegenovergesteld effect hebben.
Uiteraard zorg je ervoor dat de afbeelding op relevante pagina omringd door relevante tekst wordt geplaatst om tot de beste SEO-waarde te komen.
Afbeeldingen optimaliseren voor SEO in het kort:
- Zorg voor een goede afbeelding. Let hierbij op relevantie en kwaliteit. Maak ze zelf of gebruik ze van een professioneel fotograaf
- Kies het juiste bestandsformaat
- Geef je afbeelding de gewenste grootte
- Geef je afbeelding een beschrijvende naam
- Voeg na het uploaden alternatieve teksten toe en eventueel een ondertitel.
